On a souvent besoin d’écrire une documentation simple, facile à consulter dans différents contextes. Par exemple, dans le cas d’applications web, il est utile de pouvoir documenter l’installation de l’application dans des fichiers livrés avec l’application et facilement consultables sur un serveur. Il est traditionnel pour cela d’avoir un fichier README ou README.txt. Avec le développement de GitHub, il est de plus en plus fréquent que ce fichier soit un README.md utilisant le format markdown.
Quel est l’intérêt de markdown ?
Markdown est un format de balisage simple (d’où le jeu de mots markdown opposé à markup, vous aviez saisi ?  ) qui permet d’écrire en texte simple dans un format facile à écrire, puisque c’est simplement du texte brut auquel on ajoute quelques caractères conventionnels, et surtout facile et agréable à lire. Il a été inventé par John Gruber et Aaron Swartz en 2004. Il permet de voir la structure des documents (titres, parties mises en relief, citations etc.) même dans un contexte où on ne peut afficher que du texte.
) qui permet d’écrire en texte simple dans un format facile à écrire, puisque c’est simplement du texte brut auquel on ajoute quelques caractères conventionnels, et surtout facile et agréable à lire. Il a été inventé par John Gruber et Aaron Swartz en 2004. Il permet de voir la structure des documents (titres, parties mises en relief, citations etc.) même dans un contexte où on ne peut afficher que du texte.
Mais il peut aussi être converti dans d’autres formats : HTML, PDF…
Il permet donc de faire un document simplement avec un éditeur de texte, qui reste lisible dans de bonnes conditions pour un humain, tout en faisant abstraction de la mise en forme elle-même.
Quel outil pour markdown ?
Je l’ai dit, n’importe quel éditeur de texte convient, que ce soit vi, emacs, gnuedit ou le bloc-notes de Windows.
 Toutefois, certains éditeurs (la plupart des éditeurs un peu avancés, à vrai dire) permettent d’avoir une coloration syntaxique. Certains permettent même d’avoir un aperçu du texte mis en forme en HTML pendant qu’on écrit (comme
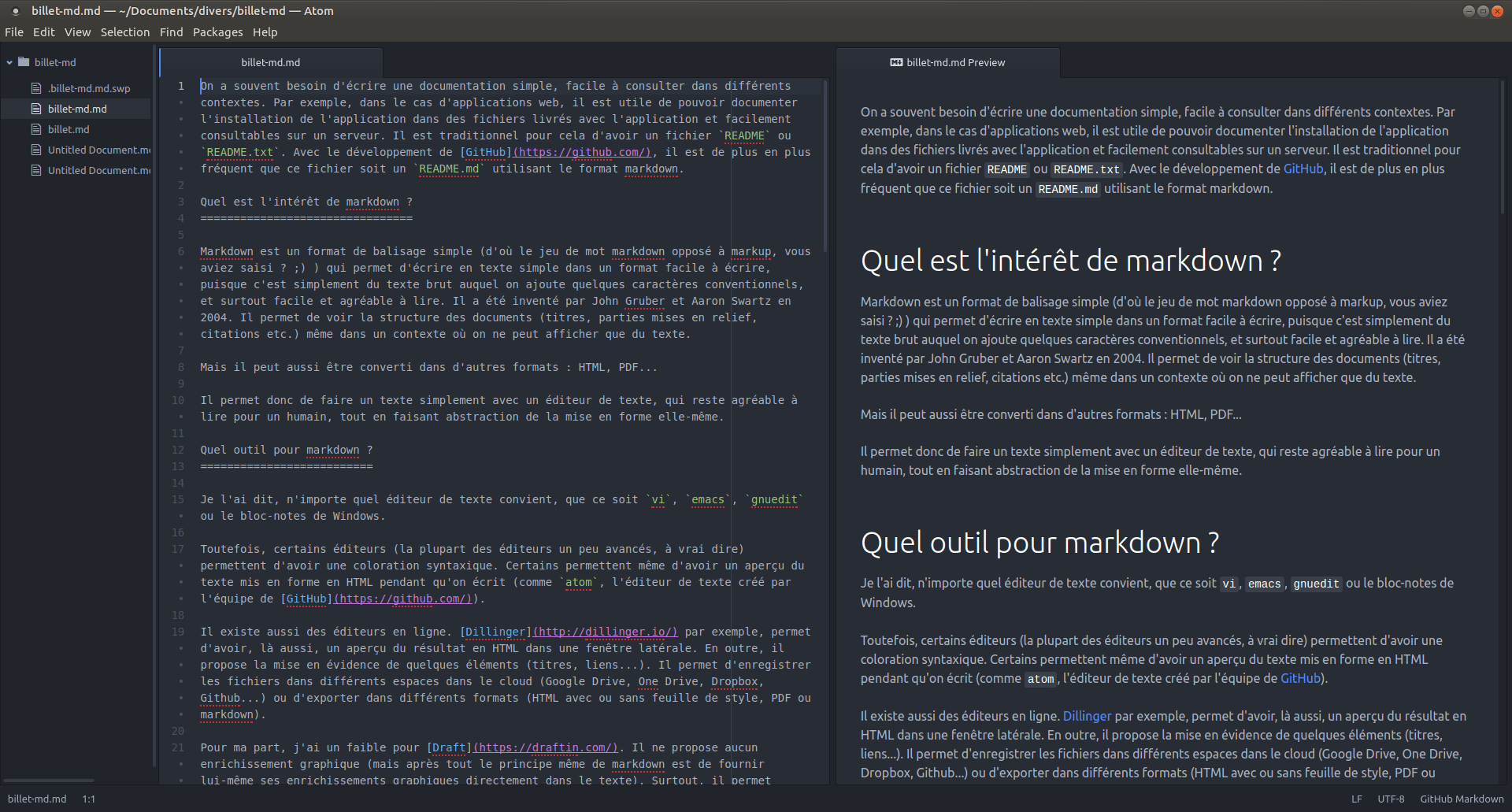
Toutefois, certains éditeurs (la plupart des éditeurs un peu avancés, à vrai dire) permettent d’avoir une coloration syntaxique. Certains permettent même d’avoir un aperçu du texte mis en forme en HTML pendant qu’on écrit (comme atom, l’éditeur de texte créé par l’équipe de GitHub).
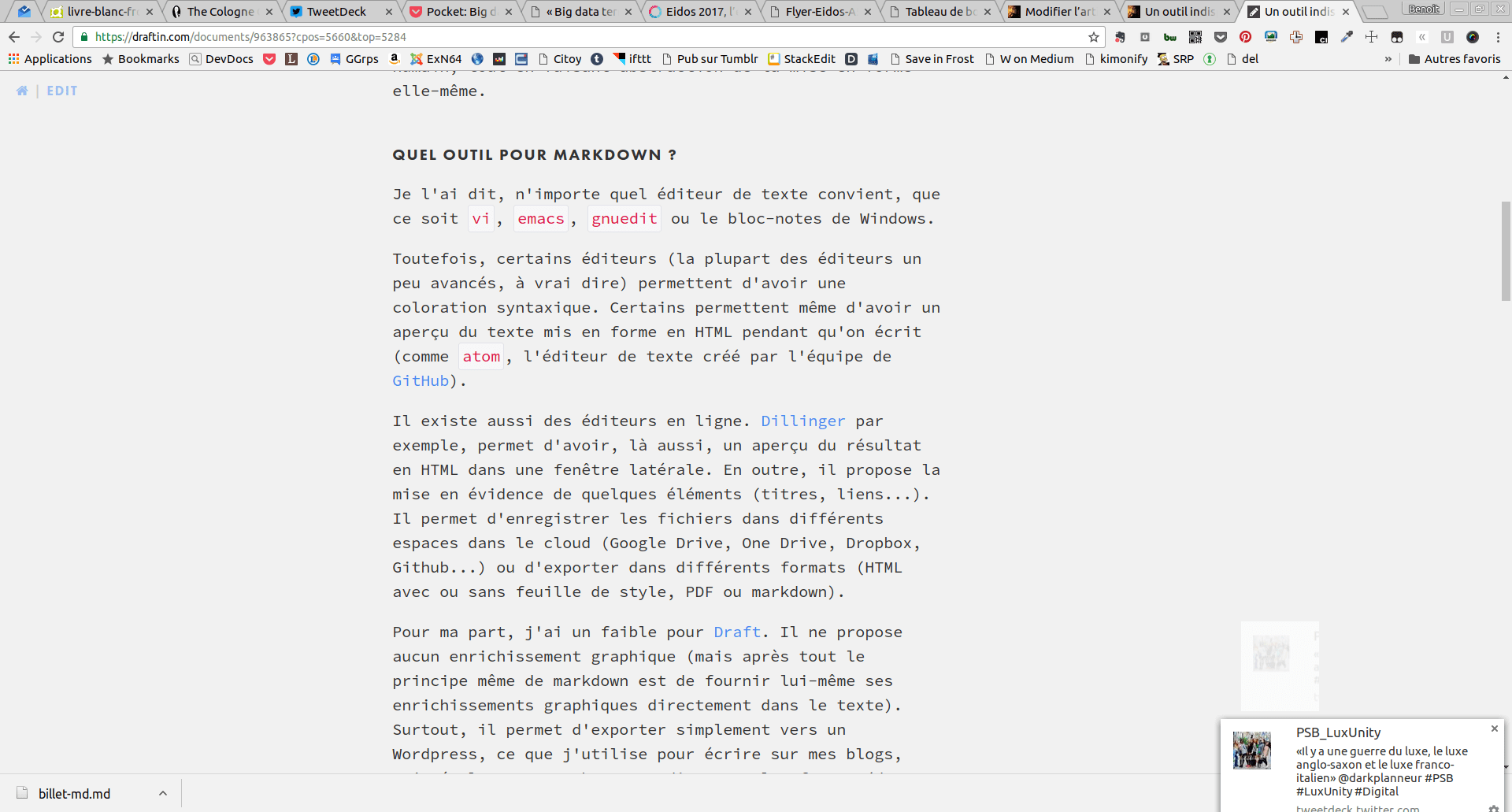
Il existe aussi des éditeurs en ligne. Dillinger par exemple, permet d’avoir, là aussi, un aperçu du résultat en HTML dans une fenêtre latérale. En outre, il propose la mise en évidence de quelques éléments (titres, liens…). Il permet d’enregistrer les fichiers dans différents espaces dans le cloud (Google Drive, One Drive, Dropbox, Github…) ou d’exporter dans différents formats (HTML avec ou sans feuille de style, PDF ou markdown).
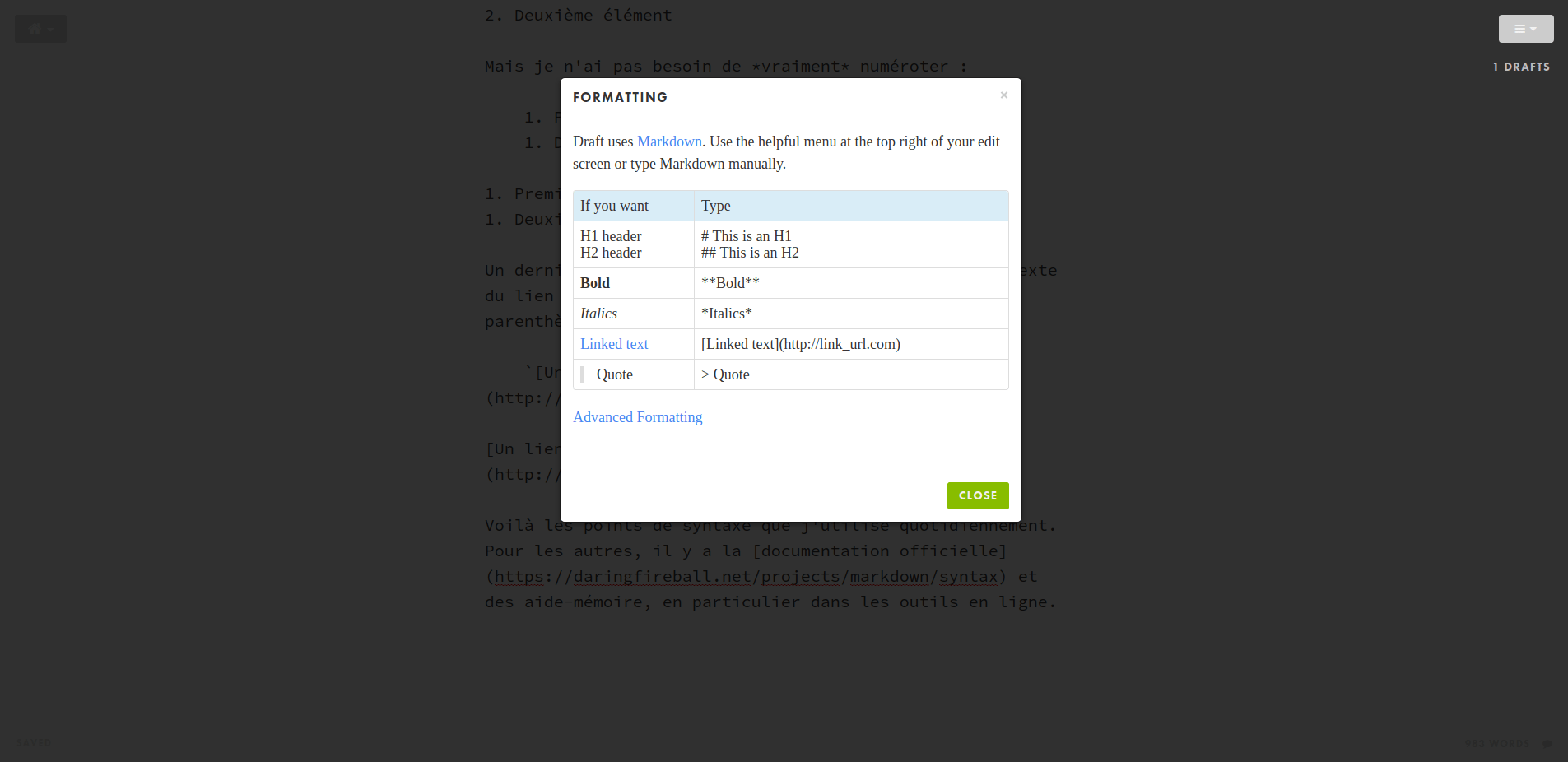
Pour ma part, j’ai un faible pour Draft. Il ne propose aucun enrichissement graphique (mais après tout le principe même de markdown est de fournir lui-même ses enrichissements graphiques directement dans le texte). Surtout, il permet exporte simplement vers un WordPress, ce que j’utilise pour écrire sur mes blogs, mais également vers beaucoup d’autres plateformes (dont Tumblr, Linkedin, Twitter…) et il permet d’exporter en markdown, en HTML, en PDF et en Word (ou Google Docs). Surtout, bien sûr, ces outils en ligne permettent de retrouver ses documents de n’importe où, de n’avoir besoin de rien installer sur l’ordinateur qu’on utilise pour exporter etc.
Bon, mais comment ça marche ?
C’est très simple : si je veux faire un titre, je mets un # au début de la ligne, comme ça :
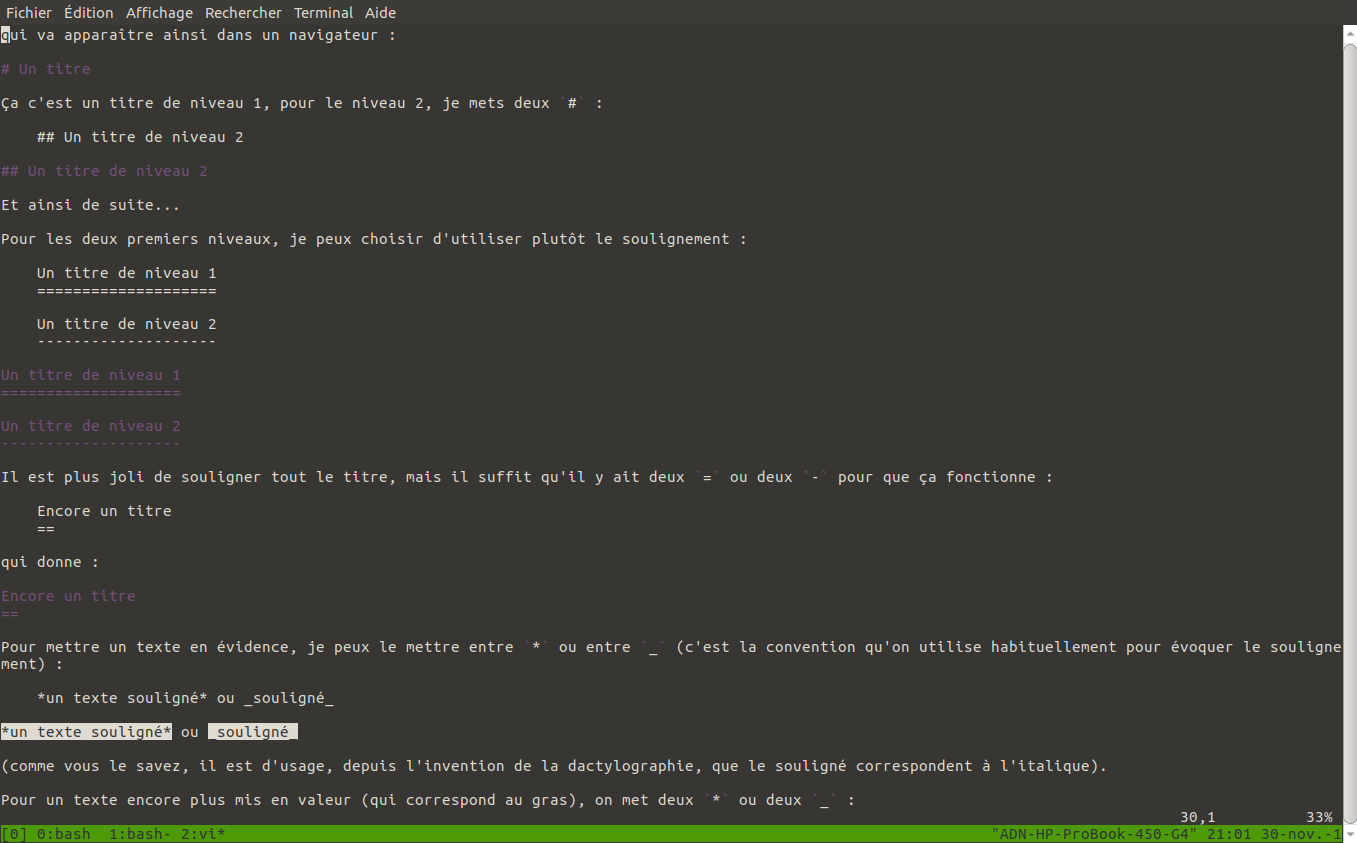
# Un titre
qui va apparaître ainsi dans un navigateur :
Un titre
Ça c’est un titre de niveau 1, pour le niveau 2, je mets deux # :
## Un titre de niveau 2
Un titre de niveau 2
Et ainsi de suite…
Pour les deux premiers niveaux, je peux choisir d’utiliser plutôt le soulignement :
Un titre de niveau 1
===============
Un titre de niveau 2
————————–
Un titre de niveau 1
Un titre de niveau 2
Il est plus joli de souligner tout le titre, mais il suffit qu’il y ait deux = ou deux - pour que ça fonctionne :
Encore un titre
==
qui donne :
Encore un titre
Pour mettre un texte en évidence, je peux le mettre entre * ou entre _ (c’est la convention qu’on utilise habituellement pour évoquer le soulignement) :
*un texte souligné* ou _souligné_
un texte souligné ou souligné
(comme vous le savez, il est d’usage, depuis l’invention de la dactylographie, que le souligné correspondent à l’italique).
Pour un texte encore plus mis en valeur (qui correspond au gras), on met deux * ou deux _ :
**Du texte en gras** ou en __gras__
Du texte en gras ou en gras
Si je veux écrire du code, je le mets entre ` si c’est dans un paragraphe normal.
Un `petit bout de code` inséré dans un texte explicatif
Un petit bout de code inséré dans un texte explicatif
Pour un morceau de code dans un paragraphe autonome (comme tous les exemples de markdown que je viens de donner), je mets quatre espaces au début de chaque ligne.
du code avec des espaces en début de ligne
Un détail important : les fins de paragraphes doivent être marquées par deux retours à la ligne.
Pour faire une liste à puces, je mets simplement des tirets (oui, je sais, on ne peut pas faire de tirets sur un clavier classique, on les remplace donc par des traits d’union : -) :
- Premier élément de la liste - Deuxième élément - etc.
- Premier élément de la liste
- Deuxième élément
- etc.
Et si j’ajoute une indentation à un élément, il est placé un niveau plus bas :
- élément de liste - sous-élément de liste
élément de liste
sous-élément de liste
Pour une liste numérotée, je peux mettre des numéros :
1. Premier élément 2. Deuxième élément
- Premier élément
- Deuxième élément
Mais je n’ai pas besoin de vraiment numéroter :
1. Premier élément 1. Deuxième élément
- Premier élément
- Deuxième élément
Un dernier point qui peut être utile : les liens. Le texte du lien est entre crochets droits et l’url est entre parenthèses :
[Un lien vers un autre blog](http://avecousans.lacherez.info)
Voilà les points de syntaxe que j’utilise quotidiennement. Pour les autres, il y a la documentation officielle et des aide-mémoire, en particulier dans les outils en ligne.
Et un jour, je vous parlerai de R markdown et des Jupyter notebooks…